
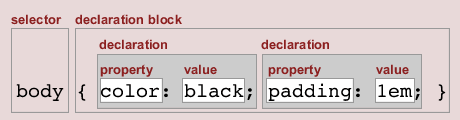
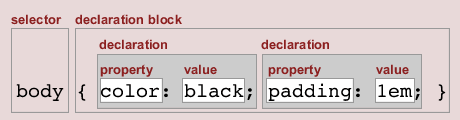
Une règle (rule) ou un "jeu de règles" (rule set) est une déclaration qui indique aux navigateurs comment rendre visuellement les éléments d'une page HTML. Un ensemble de règles consiste en un sélecteur (selector) suivi d'un bloc de déclaration (declaration block).

Le sélecteur "sélectionne" les éléments d'une page HTML qui sont concernés par le jeu de règles. Le sélecteur est tout ce qui précède l'accolade ouvrante, sans l'inclure. Par exemple :
h1 { color: blue; margin-top: 1em; }
p { padding: 5px; }
td { background-color: #ddd; }
Le bloc de déclaration est un conteneur qui contient tout ce qui se situe entre les accolades, en les incluant. L'espace dans la déclaration est ignoré - il peut ainsi être facile de disposer des règles de la manière que l'on veut. Par exemple:
h1 { color: blue; }
p { padding: 5px; }
td { background-color: #ddd; }
Ou, avec de l'espace qui facilite la lisibilité :
h1
{
color: blue;
}
La déclaration indique au navigateur quel aspect donner à l'élément sélectionné. Une déclaration est constituée d'une propriété et d'une valeur, séparé par le symbole deux points ":". Bien qu'il ne soit pas essentiel d'ajouter un point-virgule après une déclaration seule dans un bloc, il est recommandé d'en mettre un. Par exemple :
h1 { color: blue; }
La propriété est l'aspect de l'élement que vous choisissez de styler. Il ne peut y avoir qu'une propriété dans chaque déclaration. Par exemple :
p { padding: 5px; }
La valeur est le style exact que vous voulez définir pour la propriété. Par exemple :
p { padding: 5px; }