
Les sélecteurs les plus courants et faciles à comprendre sont les sélecteurs de type. Ils sélectionneront n'importe quel élément HTML d'une page qui en comporte, quelqu'est leur position dans l'arbre du document. Par exemple :
em { color: blue; }
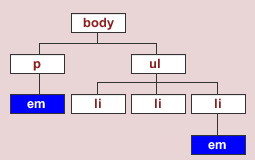
Cette règle sélectionnera chaque élément <em> sur une page et le colore en bleu. Comme vous pouvez voir d'après l'arbre du document ci-après, tous les éléments <em> seront colorés en bleu, indépendemment de leur position dans l'arbre du document.

Il y a une immense gamme d'éléments que vous pouvez sélectionner en utilisant les sélecteurs de type, ce que signifie que vous pouvez changer l'apparence de n'importe quel ou tous les éléments d'une page en utilisant seulement les sélecteurs de types.
Alors que les sélecteurs de type ciblent chaque instance d'un élément, les sélecteurs de classe peuvent être utilisés pour sélectionner n'importe que élément qui a un attribut class, indépendemment de leur position dans l'arbre du document.
Par exemple, si vous voulez cibler le premier paragraphe et premier élément de liste d'une page pour les faire ressortir, vous pourriez baliser la page de la façon suivante :
<body>
<p class="big">Voici du <em>texte</em>.</p>
<p>Ceci est du texte.</p>
<ul>
<li class="big">Élément de liste</li>
<li>Élément de liste</li>
<li><em>Élément</em> de liste</li>
</ul>
</body>
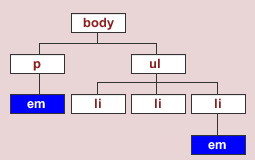
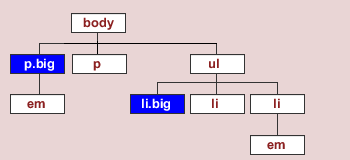
Le schéma d'arbre serait le suivant :

La règle utilisé pourrait ainsi être :
.big { font-size: 110%; font-weight: bold; }
Si vous voulez être plus spécifique, vous pouvez utiliser ensemble les sélecteurs de classe et de type. N'importe quel sélecteur de type peut être utilisé.
div.big { color: blue; }
td.big { color: yellow; }
label.big { color: green; }
form.big { color: red; }
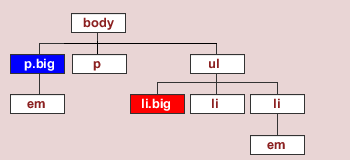
Par exemple, vous pouvez vouloir cibler le premier paragraph et premier éléments de liste d'une page pour leur donner une taille de police plus grande. Vous pouvez aussi vouloir que seul le paragraphe est gras.

Pour faire cela, vous pouvez utiliser les règles suivantes :
.big { font-size: 110%; } /* affecte p et li */
p.big { font-weight: bold; }/* affecte uniquement p */
Le sélecteurs d'ID sont similaires aux sélecteurs de classe. Ils peuvent être utilisés pour sélectionner n'importe quel élément qui a un attribut "ID", quelle qu'est sa position dans l'arbre du document. Exemples de sélecteurs d'ID :
#navigation { width: 12em; color: #333; }
div#navigation { width: 12em; color: #333; }
La différence majeure est que des IDs ne peuvent être utilisés qu'une seule fois par page, alors que les classes peuvent être employées autant de fois que nécessaire.
Les sélecteurs descendants sont utilisés pour sélectionnés des éléments qui sont descendants d'autres éléments dans l'arbre du document.
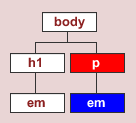
Par exemple, vous pouvez vouloir cibler un élément <em> spécifique sur la page, mais pas tous les éléments <em>. Un document-exemple pourrait contenir le code suivant :
<body>
<h1>Titre <em>ici</em></h1>
<p>Lorem ipsum dolor <em>sit</em> amet.</p>
</body>
L'arbre du document (avec l'élément <em> à cibler) serait le suivant :

Si vous utlisez un sélecteur de type comme l'exemple ci-après, vous sélectionnerez tous les éléments <em> de la page :
em { color: blue; }
Cependant, si vous utilisez un sélecteur descendant, vous pouvez affiner les éléments <em> que vous sélectionnez. La règle ci-dessous ne sélectionnera que les éléments <em> descendants d'éléments <p>. Si cette règle est appliquée, l'élément <em> inclut dans le titre <h1> ne sera pas soloré en bleu.
p em { color: blue; }
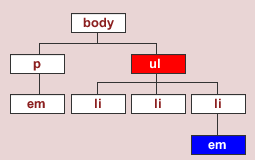
Vous pouvez aussi sauter des niveaux dans la structure de l'arbre pour sélectionner des descendants. Par exemple avec le code suivant :
<body>
<p>Lorem ipsum dolor <em>sit</em> amet.</p>
<ul>
<li>item 1</li>
<li>item 2</li>
<li><em>item 3</em></li>
</ul>
</body>
L'arbre de document serait (en mettant en valeur l'élément de troisième niveau <em>) :

En utilisant la règle suivante vous pouvez isoler n'importe quel élément <em> à l'intérieur d'un élément <ul>, sans avoir à décrire l'élément <li>. Si cette règle est appliquée, n'importe quel élément <em> imbriqué dans élément <ul> sera coloré en bleu. Cependant, l'élément <em> descendant de <p> ne sera pas coloré en bleu.
ul em { color: blue; }
Jusqu'à présent, tous les sélecteurs ont été basés sur des éléments de l'arbre du document. Cependant, il y peut arriver que vous vouliez styler quelquechose là où il n'y a pas de sélecteur CSS disponible, comme l'état d'un lien (actif ou visité par exemple).
Les pseudo-classes vous permettent de formater des éléments qui ne sont pas dans l'arbre du document. En voici quelques-uns :
Avec les pseudo-classes, vous pouvez donner du style aux liens de différentes façons pour chacun des 4 états suivants.
a:link est le sélecteur pour les liens normaux
a:visited est le sélecteur pour les liens visités for visited links
a:hover est le sélecteur pour l'état survolé
a:active est le sélecteur les liens actifs
À cause de la spécificité, le sélecteur qui apparait le plus tard dans la feuille de style sera utilisé en cas de conflit. Pour cette raison, les liens et pseudo-classes de liens devraient toujours être présentés dans l'ordre suivant.
a {}
a:link {}
a:visited {}
a:hover {}
a:active {}
Toutes les propriétés usuelles peuvent être utilisées sur chacun de ces quates états. Si besoin est, vous pouvez aussi combiner des états, tant que l'ordre (lien et visité avant survolé et actif) est maintenu :
a:link, a:visited { color: blue; }
a:hover, a:active { color: red; }
Lorsque vous stylez les 4 états de lien, vous devez être conscient que modifier le comportement standard des liens hypertextes (comme le soulignement) peut perturber certains utilisateurs, qui ne se rendent pas compte que l'élément est un lien.