
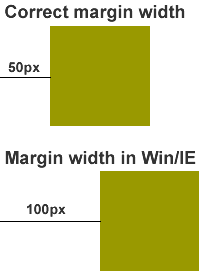
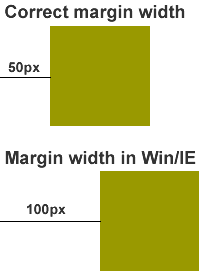
Un des bogues étranges de la version 5 de Internet Explorer sur Windows est celui de la double marge extérieure : il double la taille de la marge appliquée à gauche ou à droite d'un élément flottant quand cet élément se déplace à la bordure du conteneur.

Le bogue ne vient que quand la marge flottante va dans la même direction que le flottant et est piégée directement entre le flottant et la bordure intérieure de la boite conteneuse. N'importe quel flottant suivant avec une marge similaire ne montrera pas la double marge. Seul le premier flottant de n'importe quel ligne flottante soufrira ce bogue. De plus, la double marge s'affiche symétriquement, marchant de la même façon à droite et à gauche.
La solution:
.boiteflottante
{
float: left;
width: 150px;
height: 150px;
margin: 5px 0 5px 100px;
display: inline;
}