
Tous les documents HTML sont des arbres. Chaque niveau de l'arbre est décrit de la même façon qu'un arbre généalogique, avec des ancêtres, des descendants, des parents, des enfants et des frères & soeurs. Les règles CSS sont basées sur l'arbre du document. Si vous comprenez le concept d'arbre de document, alors les sélecteurs CSS seront faciles à comprendre et appliquer.
Commençons avec un exemple de HTML. Cet exemple n'inclut pas l'entête du document (<head>) ni son titre (<title>), puisque l'on se concentre sur ce qui est dans le corps (<body>) :
<body>
<div id="contenu">
<h1>Titre ici</h1>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor <em>sit</em> amet.</p>
<hr>
</div>
<div id="nav">
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
</div>
</body>
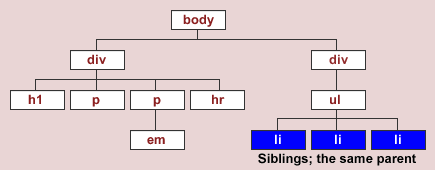
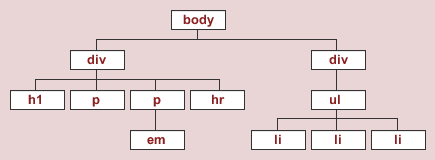
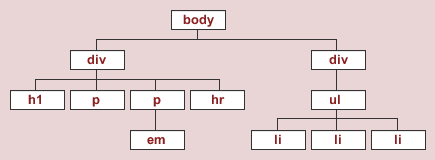
Le schéma d'arbre de document pour l'exemple ci-avant serait celui-ci :

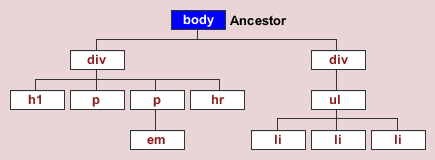
ancestor)
Ancêtre
fait référence à n'importe quel élément qui est lié à un autre mais placé plus haut dans l'arborescence que celui-ci, quelqu'est le nombre de niveau plus haut. Dans le schéma suivant, l'élément <body> est l'ancêtre de tous les autres éléments de la page.

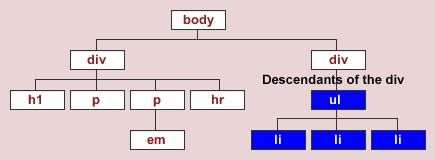
Descendant
fait référence à n'importe quel élément qui est lié à un autre mais placé plus bas dans l'arborescence que celui-ci, quelqu'est la différence de niveau.Dans la schéma suivant, tous les éléments liés sous l'élément <div> sont des descendants de ce <div>.

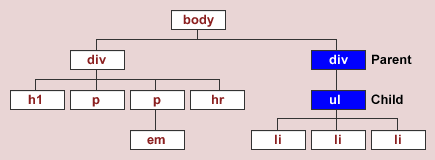
Dans un arbre, un parent
est un élément placé directement au-dessus d'un autre auquel il est lié. Dans le schéma ci-après, le <div> est un parent de <ul>.

child)
Dans un arbre, un enfant
est un élément placé directement au-dessous d'un autre auquel il est lié. Dans le schéma suivant, l'élément <ul> est un enfant de l'élément <div>.

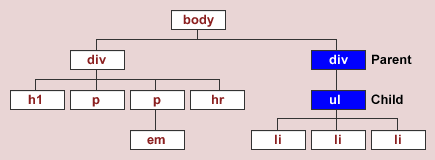
siblings)
Un frère ou une soeur est un élément qui partage le même parent avec un autre élément. Dans le schéma ci-après, les éléments de listes <li> sont des frères car ils partagnet tous le même parent - la liste <ul>.