
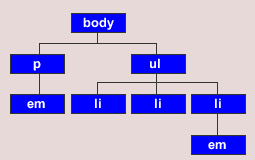
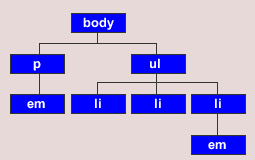
En fait, les pages HTML sont des arbres, avec des ancêtres, des descendants, des parents et des enfants - exactement comme un arbre généalogique d'une famille humaine.
Dans une famille humaine, certains traits sont transmis d'ancêtres en descendants. Dans un arbre de document, certaines propriétés CSS sont transmises d'élements ancêtres à des éléments descendants. On appelle cela l'héritage (inheritance
).
L'héritage est conçu pour vous épargner d'avoir à spécifier des règles CSS pour chaque niveau d'élément dans l'arbre du document.
Par exemple, si vous spécifiez une couleur pour l'élément <body>, cette couleur sera héritée par tous les éléments de la page, à moins qu'ils ont leurs propres styles spécifiques.
body { color: blue; }

Certaines propriétés ne sont pas héritées, dont margin (marge extérieure), padding (marge intérieure), border (bordure) et background (fond). Il y a une très bonne raison à cela. Si toutes les propriétés CSS étaient héritées, il faudrait les "annuler" à chaque niveau inférieur si on ne les désirait pas.