
box model)
Que vous l'adorez ou le détestez, Internet Explorer est actuellement le principal navigateur Web. Cela veut dire qu'à un certain point, vous rencontrerez son interprétation érronée du modèle de boîte.
En termes simples, ça veut dire que certaines versions de IE attribuent au modèle de boîte une largeur différente des autres navigateurs, les navigateurs standards. Ainsi, votre liste stylée risque d'apparaître "serrée" par rapport aux autres navigateurs.
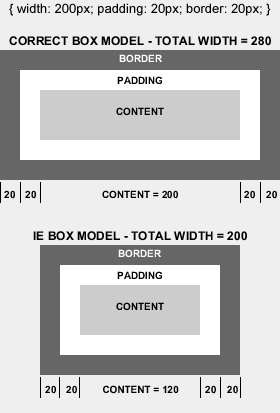
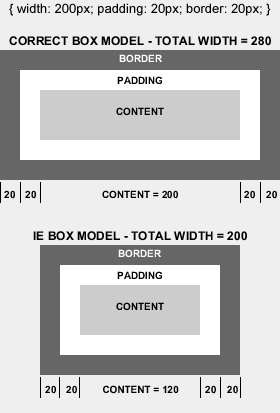
Le schéma suivant montre que si une boite de contenu (content) a une largeur définie de 200 pixels, une marge intérieure (padding) de 20 pixels et une bordure (border) de 20 pixels, la méthode correcte pour le calcul de la largeur totale est la suivante :
contenu (200 pixels) + marge intérieure (20 pixels + 20 pixels) + bordures (20 pixels + 20 pixels) = 280 pixels.
Cependant, certaines versions de IE calculent la largeur comme suit :
contenu, marge intérieure et bordures ensemble = 200 pixels.

Les solutions sont de travailler autour du problème en utilisant des <div> imbriqués (nested divs
) ou utiliser une ou plusieurs bidouilles (hacks
) au modèle de boîte.